Topics
-
Factors
-
Products
-
Area Model
-
Multiplication
-
Partial Products
Description
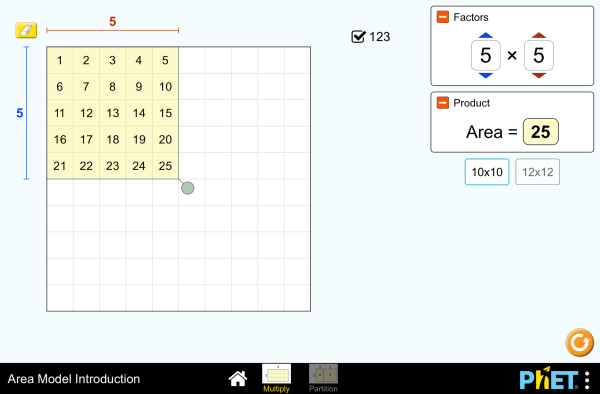
Build rectangles of various sizes and relate multiplication to area. Partition a rectangle into two areas to discover the distributive property.
Sample Learning Goals
- Recognize that area represents the product of two numbers.
- Develop and justify a strategy that uses the area model to simplify a multiplication problem.
- Represent a multiplication problem as the proportional area of a rectangle.
- Looks for patterns in the total area calculation.
Standards Alignment
Common Core - Math
2.NBT.A.2
Count within 1000; skip-count by 5s, 10s, and 100s.
2.OA.C.4
Use addition to find the total number of objects arranged in rectangular arrays with up to 5 rows and up to 5 columns; write an equation to express the total as a sum of equal addends.
3.MD.C.7
Relate area to the operations of multiplication and addition.
3.MD.C.7c
Use tiling to show in a concrete case that the area of a rectangle with whole-number side lengths a and b + c is the sum of a × b and a × c. Use area models to represent the distributive property in mathematical reasoning.
3.MD.C.7d
Recognize area as additive. Find areas of rectilinear figures by decomposing them into non-overlapping rectangles and adding the areas of the non-overlapping parts, applying this technique to solve real world problems.
3.OA.A.1
Interpret products of whole numbers, e.g., interpret 5 × 7 as the total number of objects in 5 groups of 7 objects each. For example, describe a context in which a total number of objects can be expressed as 5 × 7.
3.OA.A.3
Use multiplication and division within 100 to solve word problems in situations involving equal groups, arrays, and measurement quantities, e.g., by using drawings and equations with a symbol for the unknown number to represent the problem.1
3.OA.B.5
Apply properties of operations as strategies to multiply and divide.2 Examples: If 6 × 4 = 24 is known, then 4 × 6 = 24 is also known. (Commutative property of multiplication.) 3 × 5 × 2 can be found by 3 × 5 = 15, then 15 × 2 = 30, or by 5 × 2 = 10, then 3 × 10 = 30. (Associative property of multiplication.) Knowing that 8 × 5 = 40 and 8 × 2 = 16, one can find 8 × 7 as 8 × (5 + 2) = (8 × 5) + (8 × 2) = 40 + 16 = 56. (Distributive property.)
4.OA.A.1
Interpret a multiplication equation as a comparison, e.g., interpret 35 = 5 × 7 as a statement that 35 is 5 times as many as 7 and 7 times as many as 5. Represent verbal statements of multiplicative comparisons as multiplication equations.
Version 1.2.1
HTML5 sims can run on iPads and Chromebooks, as well as PC, Mac, and Linux systems.
iPad:
iOS 12+ Safari
iPad compatible sims
Android:
Not officially supported. If you are using the HTML5 sims on Android, we recommend using the latest version of Google Chrome.
Chromebook:
Latest version of Google Chrome
The HTML5 and Flash PhET sims are supported on all Chromebooks.
Chromebook compatible sims
Windows Systems:
Microsoft Edge, latest version of Firefox, latest version of Google Chrome.
Macintosh Systems:
macOS 10.9.5+, Safari 9+, latest version of Chrome.
Linux Systems:
Not officially supported. Please contact phethelp@colorado.edu with troubleshooting issues.